Шаблоны
4 Шаблоны для форума |
1 Спортивные шаблоны |
8 Игровые шаблоны |
2 Другие шаблоны |
0 Torrent шаблоны |
2 Софт шаблоны |
0 Кино шаблоны |
3 Макеты |
12 Шапки |
Скрипты
4 Разные скрипты |
0 Каталог файлов |
1 Новости сайта |
3 Пользователи |
0 Комментарии |
1 Информеры |
2 Мини-чат |
4 Форум |
0 Опрос |
4 Меню |
Photoshop
Реклама 150х200
Новые шаблоны
08.11.2013
Оригинальный мак...08.11.2013
Оригинальный мак...08.11.2013
Красивые иконки ...07.11.2013
Шаблон indawo дл...07.11.2013
Шаблон для форум...Новые скрипты
08.11.2013
Мини-профиль для...08.11.2013
Вид материалов д...08.11.2013
Добавление сообщ...08.11.2013
Дополнительные b...08.11.2013
Рип Меню Блока К...Статистика
Сегодня нас посетили
Партнеры сайта
Витрина ссылок
Общаемся
- Новые
- Популярные
Скачиваемые файлы
24
ОНЛАЙН-МАГАЗИН АККАУНТОВ ...9
Шапка для Сайта uCoz #98
Рип шаблона diz-cs.ru7
Шаблон ST-Design6
Шаблона сайта exgaming6
Шапка для Сайта uCoz #86
Rip orel-cs.ru5
Новый Adobe Photoshop CS6...4
Рукописный Шрифт4
Шаблон CsFobiaПопулярные скрипты
1495
Вид материалов для форума...1143
Вид материалов новостей д...1085
ЛС в ajax окне для ucoz +...899
Дополнительные bb кнопки ...895
Мини-профиль для форума u...861
Рип Меню Блока Как на Сай...836
Добавление сообщения на ф...829
Боковая панель соц. закла...723
Красивый мини-чат для uCo...697
Скрипт-оповещение о новом...Опрос
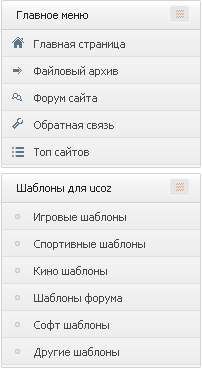
Рип Меню Блока Как на Сайте 7old.ru
Очень красивое меню, для сайтов uCoz. Подойдёт к светлому дизайну сайтов!
Установка:
1. Вставить Код в Блог:
Всё!
Установка:
1. Вставить Код в Блог:
Код
<!-- <block1> -->
<div class="block">
<div class="block_title"><img src="http://the-ucoz.at.ua/fails/scripts/menu_7old/navig_ico.png">Главное меню</div>
<div class="block_content_m">
<ul>
<li><a href="/" class="hico" title="Главная страница">Главная страница</a></li>
<li><a href="/" class="lico" title="Всё для движка ucoz,а так же графика для сайта и psd работы">Файловый архив</a></li>
<li><a href="/" class="fico" title="WEB форум,всё о ucoz,графика,верстка и море общения!">Форум сайта</a></li>
<li><a href="/" class="mico" title="Связь с администратором">Обратная связь</a></li>
<li><a href="/" class="topico" title="Каталог сайтов,Сайты по категориям">Топ сайтов</a></li>
</ul>
</div>
</div>
<!-- </block1> -->
<!-- <block2> -->
<div class="block">
<div class="block_title"><img src="http://the-ucoz.at.ua/fails/scripts/menu_7old/navig_ico.png">Шаблоны для ucoz</div>
<div class="block_content_c">
<ul>
<li><a href="/" title="">Игровые шаблоны</a></li>
<li><a href="/" title="">Спортивные шаблоны</a></li>
<li><a href="/" title="">Кино шаблоны</a></li>
<li><a href="/" title="">Шаблоны форума</a></li>
<li><a href="/" title="">Софт шаблоны</a></li>
<li><a href="/" title="">Другие шаблоны</a></li>
</ul>
</div>
</div>
<!-- <block2> --></code>
2. Вставить Код Таблицу Стилей CSS:
<code>/* GENERAL */
body {background: url(/img/bg1.png);margin:0;padding:0;font:11px 'tahoma';text-align:center;color:#424242;}
td, input, select, textarea {font:11px 'tahoma';}
body a {color:#3A3B3A;text-decoration:none;}
body a:hover {color:#81B151;}
* {}
img {border:0;}
a.noun img {margin:2px;}
ul, li {margin:0;padding:0;}
.clear {clear:both;overflow:hidden;}
:focus {outline:none;}
textarea {resize:none;}
hr {border:none;border-top:1px dotted #f7f7f7; border-bottom:1px dotted #d4d4d4;}
form {margin:0;padding:0;}
/* ------------- */
/* BLOCK CATS */
.block_content_c {padding:0 0 2px 0;overflow:hidden;}
.block_content_c ul {margin:0;padding:0;list-style:none;}
.block_content_c li {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mli.png')repeat-x;height:27px;}
.block_content_c li:hover {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mlih.png')repeat-x;}
.block_content_c li a {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_cli.png')no-repeat 13px 11px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_c li a:hover {color:#fff;}
.block_content_c li a img {float:right;}
ul.catmenu li {background:#f5f5f5;border-bottom:1px solid #dfdfdf;height:23px;}
ul.catmenu li:hover a {color:#fff;}
ul.catmenu li a {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_cli.png')no-repeat 13px 9px;padding:5px 15px 5px 32px!important;color:#464646;}
/* --- */
/* BLOCK MENU */
.block_content_m {padding:0 0 2px 0;overflow:hidden;}
.block_content_m ul {margin:0;padding:0;list-style:none;}
.block_content_m li {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mli.png')repeat-x;height:27px;}
.block_content_m li:hover {background:url(http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mlih.png')repeat-x;}
.block_content_m li a {display:block;padding:7px 15px 7px 25px;color:#464646;}
.block_content_m li a.hico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/hico.png')no-repeat 10px 7px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.hico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/hicoh.png')no-repeat 10px 7px;color:#fff;}
.block_content_m li a.lico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/lico.png')no-repeat 11px 10px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.lico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/licoh.png')no-repeat 11px 10px;color:#fff;}
.block_content_m li a.pico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/pico.png')no-repeat 10px 8px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.pico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/picoh.png')no-repeat 10px 8px;color:#fff;}
.block_content_m li a.fico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/fico.png')no-repeat 10px 9px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.fico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/ficoh.png')no-repeat 10px 9px;color:#fff;}
.block_content_m li a.mico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/mico.png')no-repeat 10px 7px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.mico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/micoh.png')no-repeat 10px 7px;color:#fff;}
.block_content_m li a.topico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/list.png')no-repeat 10px 9px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.topico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/hlist.png')no-repeat 10px 9px;color:#fff;}
/* --- */
/* BLOCK */
.block {background:#f7f7f7;border:1px solid #d4d4d4;border-radius:2px;margin:0 0 3px 0;overflow:hidden;}
.block_title {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_title.png')repeat-x;height:29px;line-height:28px;padding:0 15px;}
.block_title img {margin:4px -5px 5px 0;float:right;background:#f7f7f7;border-radius:2px;padding:1px;}
.block_cont {background:#f7f7f7;padding:0 0 2px 0;overflow:hidden;}
.BlockCont {border:1px solid #ccc; border-top:0px solid #cccccc; background:#fff; padding:5px; font-size:11px; font-family:tahoma; color:#666;}
.BlockFot {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_shadow.png') no-repeat left top; height:5px;}
/* --- */
<div class="block">
<div class="block_title"><img src="http://the-ucoz.at.ua/fails/scripts/menu_7old/navig_ico.png">Главное меню</div>
<div class="block_content_m">
<ul>
<li><a href="/" class="hico" title="Главная страница">Главная страница</a></li>
<li><a href="/" class="lico" title="Всё для движка ucoz,а так же графика для сайта и psd работы">Файловый архив</a></li>
<li><a href="/" class="fico" title="WEB форум,всё о ucoz,графика,верстка и море общения!">Форум сайта</a></li>
<li><a href="/" class="mico" title="Связь с администратором">Обратная связь</a></li>
<li><a href="/" class="topico" title="Каталог сайтов,Сайты по категориям">Топ сайтов</a></li>
</ul>
</div>
</div>
<!-- </block1> -->
<!-- <block2> -->
<div class="block">
<div class="block_title"><img src="http://the-ucoz.at.ua/fails/scripts/menu_7old/navig_ico.png">Шаблоны для ucoz</div>
<div class="block_content_c">
<ul>
<li><a href="/" title="">Игровые шаблоны</a></li>
<li><a href="/" title="">Спортивные шаблоны</a></li>
<li><a href="/" title="">Кино шаблоны</a></li>
<li><a href="/" title="">Шаблоны форума</a></li>
<li><a href="/" title="">Софт шаблоны</a></li>
<li><a href="/" title="">Другие шаблоны</a></li>
</ul>
</div>
</div>
<!-- <block2> --></code>
2. Вставить Код Таблицу Стилей CSS:
<code>/* GENERAL */
body {background: url(/img/bg1.png);margin:0;padding:0;font:11px 'tahoma';text-align:center;color:#424242;}
td, input, select, textarea {font:11px 'tahoma';}
body a {color:#3A3B3A;text-decoration:none;}
body a:hover {color:#81B151;}
* {}
img {border:0;}
a.noun img {margin:2px;}
ul, li {margin:0;padding:0;}
.clear {clear:both;overflow:hidden;}
:focus {outline:none;}
textarea {resize:none;}
hr {border:none;border-top:1px dotted #f7f7f7; border-bottom:1px dotted #d4d4d4;}
form {margin:0;padding:0;}
/* ------------- */
/* BLOCK CATS */
.block_content_c {padding:0 0 2px 0;overflow:hidden;}
.block_content_c ul {margin:0;padding:0;list-style:none;}
.block_content_c li {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mli.png')repeat-x;height:27px;}
.block_content_c li:hover {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mlih.png')repeat-x;}
.block_content_c li a {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_cli.png')no-repeat 13px 11px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_c li a:hover {color:#fff;}
.block_content_c li a img {float:right;}
ul.catmenu li {background:#f5f5f5;border-bottom:1px solid #dfdfdf;height:23px;}
ul.catmenu li:hover a {color:#fff;}
ul.catmenu li a {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_cli.png')no-repeat 13px 9px;padding:5px 15px 5px 32px!important;color:#464646;}
/* --- */
/* BLOCK MENU */
.block_content_m {padding:0 0 2px 0;overflow:hidden;}
.block_content_m ul {margin:0;padding:0;list-style:none;}
.block_content_m li {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mli.png')repeat-x;height:27px;}
.block_content_m li:hover {background:url(http://the-ucoz.at.ua/fails/scripts/menu_7old/block_content_mlih.png')repeat-x;}
.block_content_m li a {display:block;padding:7px 15px 7px 25px;color:#464646;}
.block_content_m li a.hico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/hico.png')no-repeat 10px 7px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.hico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/hicoh.png')no-repeat 10px 7px;color:#fff;}
.block_content_m li a.lico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/lico.png')no-repeat 11px 10px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.lico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/licoh.png')no-repeat 11px 10px;color:#fff;}
.block_content_m li a.pico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/pico.png')no-repeat 10px 8px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.pico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/picoh.png')no-repeat 10px 8px;color:#fff;}
.block_content_m li a.fico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/fico.png')no-repeat 10px 9px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.fico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/ficoh.png')no-repeat 10px 9px;color:#fff;}
.block_content_m li a.mico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/mico.png')no-repeat 10px 7px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.mico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/micoh.png')no-repeat 10px 7px;color:#fff;}
.block_content_m li a.topico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/list.png')no-repeat 10px 9px;padding:7px 15px 7px 32px;color:#464646;}
.block_content_m li a:hover.topico {display:block;background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/hlist.png')no-repeat 10px 9px;color:#fff;}
/* --- */
/* BLOCK */
.block {background:#f7f7f7;border:1px solid #d4d4d4;border-radius:2px;margin:0 0 3px 0;overflow:hidden;}
.block_title {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_title.png')repeat-x;height:29px;line-height:28px;padding:0 15px;}
.block_title img {margin:4px -5px 5px 0;float:right;background:#f7f7f7;border-radius:2px;padding:1px;}
.block_cont {background:#f7f7f7;padding:0 0 2px 0;overflow:hidden;}
.BlockCont {border:1px solid #ccc; border-top:0px solid #cccccc; background:#fff; padding:5px; font-size:11px; font-family:tahoma; color:#666;}
.BlockFot {background:url('http://the-ucoz.at.ua/fails/scripts/menu_7old/block_shadow.png') no-repeat left top; height:5px;}
/* --- */
Всё!
Добавил: ProRokПросмотров: 862Автор: Источник:
Вы находитесь на странице материала Рип Меню Блока Как на Сайте 7old.ru из категории Меню. На данной странице Вы можете скачать материал Бесплатно. Также можете прокомментировать его, заполнив нижеприведенную форму добавления комментариев. Не забывайте, для того, чтобы оставить отзыв, необходимо зарегистрироваться, либо войти под своим аккаунтом.
| Битая ссылка Жалоба |
Инструкция Установка скрипта |
Вернуться Назад |
Прочитав данную инструкцию, Вы узнаете, как правильно установить скрипт/ы. Надеемся, здесь расписано все понятно и вопросов больше никаких не возникнет.
● Прежде всего пользователи когда добавляют скрипт на сайт то указывают установку в описании
● Копируем содержимое(код) и вставляем в Модуль/ли указывают при добавлении скрипта/тов
● Осталось только установить модули, все файлы находятся в соответствующих папках
Если же у Вас остались вопросы, ответы на которые Вы не нашли, то воспользуйтесь у нас Обратной связью.
● Прежде всего пользователи когда добавляют скрипт на сайт то указывают установку в описании
● Копируем содержимое(код) и вставляем в Модуль/ли указывают при добавлении скрипта/тов
● Осталось только установить модули, все файлы находятся в соответствующих папках
Если же у Вас остались вопросы, ответы на которые Вы не нашли, то воспользуйтесь у нас Обратной связью.
Все материалы размещенные на сайте пренадлежат их владельцам и предоставляются исключительно в ознакомительных целях.
Администрация ответственности за содержание материала не несет и убытки не возмещает.
По истечении 24 часов материал должен быть удален с вашего компьютера.
Информация
Комментарии
Облако тегов