Шаблоны
4 Шаблоны для форума |
1 Спортивные шаблоны |
8 Игровые шаблоны |
2 Другие шаблоны |
0 Torrent шаблоны |
2 Софт шаблоны |
0 Кино шаблоны |
3 Макеты |
12 Шапки |
Скрипты
4 Разные скрипты |
0 Каталог файлов |
1 Новости сайта |
3 Пользователи |
0 Комментарии |
1 Информеры |
2 Мини-чат |
4 Форум |
0 Опрос |
4 Меню |
Photoshop
Реклама 150х200
Новые шаблоны
08.11.2013
Оригинальный мак...08.11.2013
Оригинальный мак...08.11.2013
Красивые иконки ...07.11.2013
Шаблон indawo дл...07.11.2013
Шаблон для форум...Новые скрипты
08.11.2013
Мини-профиль для...08.11.2013
Вид материалов д...08.11.2013
Добавление сообщ...08.11.2013
Дополнительные b...08.11.2013
Рип Меню Блока К...Статистика
Сегодня нас посетили
Партнеры сайта
Витрина ссылок
Общаемся
- Новые
- Популярные
Скачиваемые файлы
24
ОНЛАЙН-МАГАЗИН АККАУНТОВ ...9
Шапка для Сайта uCoz #98
Рип шаблона diz-cs.ru7
Шаблон ST-Design6
Шаблона сайта exgaming6
Шапка для Сайта uCoz #86
Rip orel-cs.ru5
Новый Adobe Photoshop CS6...4
Рукописный Шрифт4
Шаблон CsFobiaПопулярные скрипты
1446
Вид материалов для форума...1050
Вид материалов новостей д...1030
ЛС в ajax окне для ucoz +...853
Мини-профиль для форума u...849
Дополнительные bb кнопки ...811
Рип Меню Блока Как на Сай...789
Добавление сообщения на ф...783
Боковая панель соц. закла...671
Красивый мини-чат для uCo...647
Скрипт-оповещение о новом...Опрос
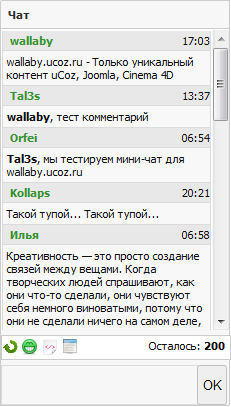
Красивый мини-чат для uCoz
Обычный мини чат для вашего сайта желательно для светлых дизайнов, как у нас?!
Установка:
В Вид мини-чата:
В Форму добавления сообщения:
В Таблицу Стилей CSS:
Установка:
В Вид мини-чата:
Код
<div class="cBlock">
<div class="chat">
<span style="float:right">$TIME$</span>
<div style="text-align:left;">
<div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div>
</div>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
</div>
<div class="chat">
<span style="float:right">$TIME$</span>
<div style="text-align:left;">
<div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div>
</div>
</div>
<div class="cMessage" style="text-align:left;">$MESSAGE$</div>
</div>
В Форму добавления сообщения:
Код
<style>
.codes {background:#f7f7f7;border:1px solid #ccc;border-top:none;width:99%;}
</style>
<?if($USER_LOGGED_IN$)?>
<div class="option">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/arrow_cycle.png" width="16" height="16"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/smiley-mr-green.png" width="16" height="16"></a><?endif?>
<?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/application-xml.png" width="16" height="16"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/x-office-document.png" width="16" height="16"></a><?endif?>
</div>
<table class="mchat" cellspacing="0" cellpadding="0">
<tr>
<td width="100%">$FLD_MESSAGE$</td>
<td>$SUBMIT$</td>
</tr>
</table>
<?if($FLD_SECURE$)?>
<table class="codes">
<tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr>
</table><?endif?>
<?else?><br>
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="http://7old.ru/ucoz-files/alert.png" width="28" height="28"></td>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table>
<?endif?>
.codes {background:#f7f7f7;border:1px solid #ccc;border-top:none;width:99%;}
</style>
<?if($USER_LOGGED_IN$)?>
<div class="option">
<a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/arrow_cycle.png" width="16" height="16"></a>
<?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/smiley-mr-green.png" width="16" height="16"></a><?endif?>
<?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/application-xml.png" width="16" height="16"></a><?endif?>
<?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://7old.ru/ucoz-files/x-office-document.png" width="16" height="16"></a><?endif?>
</div>
<table class="mchat" cellspacing="0" cellpadding="0">
<tr>
<td width="100%">$FLD_MESSAGE$</td>
<td>$SUBMIT$</td>
</tr>
</table>
<?if($FLD_SECURE$)?>
<table class="codes">
<tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr>
</table><?endif?>
<?else?><br>
<table cellspacing="0" cellpadding="0">
<tr>
<td class="op_fon">
<img src="http://7old.ru/ucoz-files/alert.png" width="28" height="28"></td>
<td class="gost" valign="top">
Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>.
</td>
</tr>
</table>
<?endif?>
В Таблицу Стилей CSS:
Код
.mchat textarea {border:1px solid #DBDBDB;background:#f7f7f7;padding-right:5px;}
.mchat textarea:hover {background:#fff;}
.mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:40px;margin-left:-2px;width:20px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.option {border:1px solid #ccc;height:20px;margin:5px 0;width:100%;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;}
.option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;}
.chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;}
.cBlock {margin:0px;padding:0px;border:none;}
.cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;}
.mchat textarea:hover {background:#fff;}
.mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:40px;margin-left:-2px;width:20px;}
.gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;}
.op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;}
.op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;}
.option {border:1px solid #ccc;height:20px;margin:5px 0;width:100%;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;}
.option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;}
.chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;}
.cBlock {margin:0px;padding:0px;border:none;}
.cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;}
Добавил: ProRokПросмотров: 429Автор: Источник:
Вы находитесь на странице материала Красивый мини-чат для uCoz из категории Мини-чат. На данной странице Вы можете скачать материал Бесплатно. Также можете прокомментировать его, заполнив нижеприведенную форму добавления комментариев. Не забывайте, для того, чтобы оставить отзыв, необходимо зарегистрироваться, либо войти под своим аккаунтом.
| Битая ссылка Жалоба |
Инструкция Установка скрипта |
Вернуться Назад |
Прочитав данную инструкцию, Вы узнаете, как правильно установить скрипт/ы. Надеемся, здесь расписано все понятно и вопросов больше никаких не возникнет.
● Прежде всего пользователи когда добавляют скрипт на сайт то указывают установку в описании
● Копируем содержимое(код) и вставляем в Модуль/ли указывают при добавлении скрипта/тов
● Осталось только установить модули, все файлы находятся в соответствующих папках
Если же у Вас остались вопросы, ответы на которые Вы не нашли, то воспользуйтесь у нас Обратной связью.
● Прежде всего пользователи когда добавляют скрипт на сайт то указывают установку в описании
● Копируем содержимое(код) и вставляем в Модуль/ли указывают при добавлении скрипта/тов
● Осталось только установить модули, все файлы находятся в соответствующих папках
Если же у Вас остались вопросы, ответы на которые Вы не нашли, то воспользуйтесь у нас Обратной связью.
Все материалы размещенные на сайте пренадлежат их владельцам и предоставляются исключительно в ознакомительных целях.
Администрация ответственности за содержание материала не несет и убытки не возмещает.
По истечении 24 часов материал должен быть удален с вашего компьютера.
Информация
Комментарии
Облако тегов